
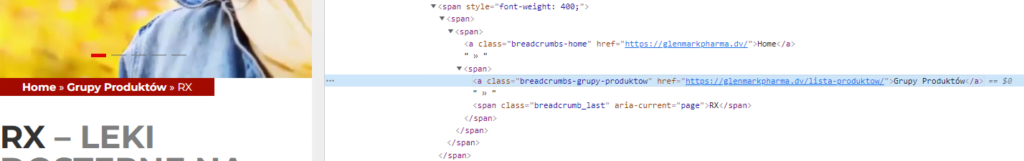
You can add auto generated class to a breadcrumb links by using wpseo_breadcrumb_single_link filter and replace the HTML markup with modified it by adding CSS class property based on the link text – like in the example below:
/**
* Helper function which will generate a valid CSS class
* from a breadcrumb link text name.
*
* @param string $string
*
* @return void
*/
function cleanString($string)
{
$string = remove_accents($string); // WordPress internal function
$string = strtolower($string); // convert to lower case
$string = str_replace(' ', '-', $string); // Replaces all spaces with hyphens.
$string = preg_replace('/[^A-Za-z0-9\-]/', '', $string); // Removes special chars.
return preg_replace('/-+/', '-', $string); // Replaces multiple hyphens with single one.
}
/**
* Modifies SEO Yoast breadcrumbs links through wpseo_breadcrumb_single_link filter
*
* @see https://stackoverflow.com/questions/42178688/how-to-add-a-class-to-the-a-tag-in-yoast-seo-breadcrumbs
*
*/
add_filter('wpseo_breadcrumb_single_link', 'ss_breadcrumb_single_link', 10, 2);
function ss_breadcrumb_single_link($link_output, $link)
{
$classText = cleanString($link['text']);
return str_replace('<a', '<a class="breadcrumbs-' . $classText . '"', $link_output);
}