There are quite a few options to make your code more ridable and more functional. So here it is:
Code Syntax Block this is our choice.
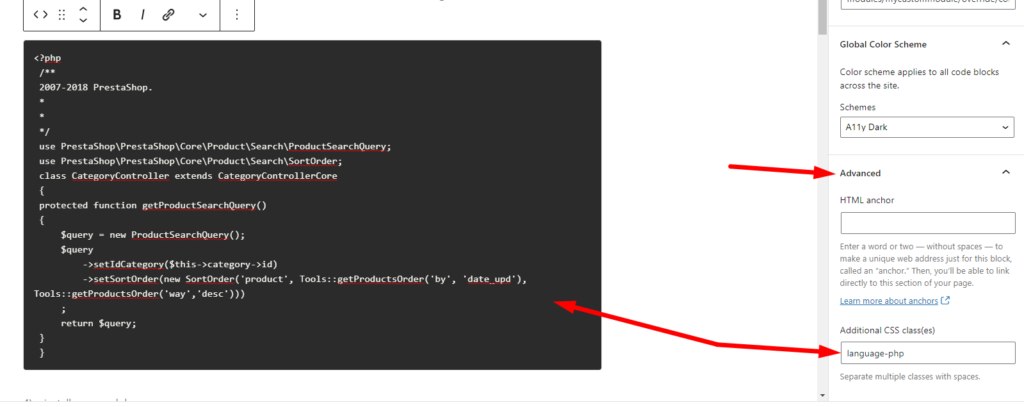
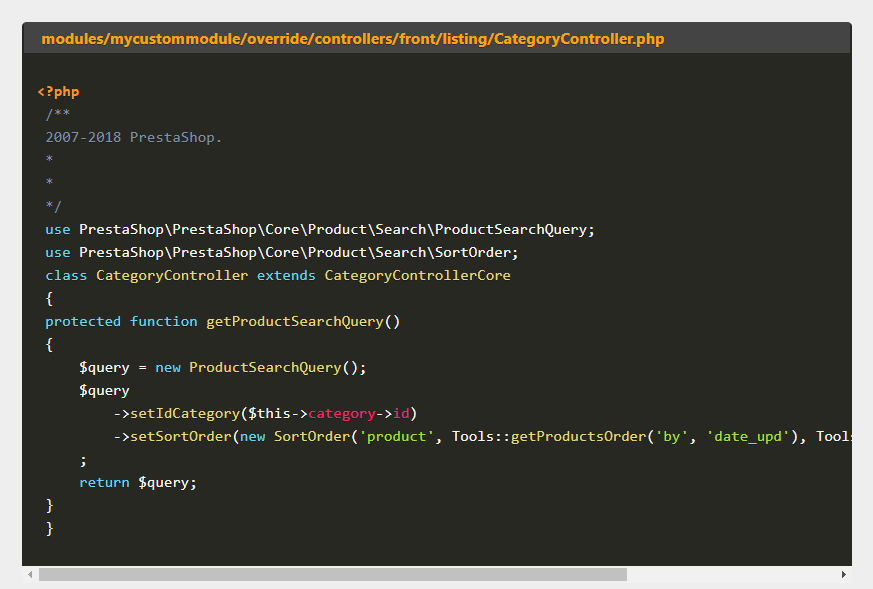
The plugin works in a very simple way. We add the CSS class “language-xxx” to our “<code>” block, where xxx is replaced with the language name, eg “js”, “php”, “html”, “css”. If we do not add a CSS class to the container, our code will not be styled in the admin edit area.



There are more plugins to style your code snippets. If you want see some examples watch this video: