
Step 1: To add custom field we need to edit product.tpl file under theme templates/catalog/ directory (example: public_html/themes/your_current_theme/templates/catalog/product.tpl)
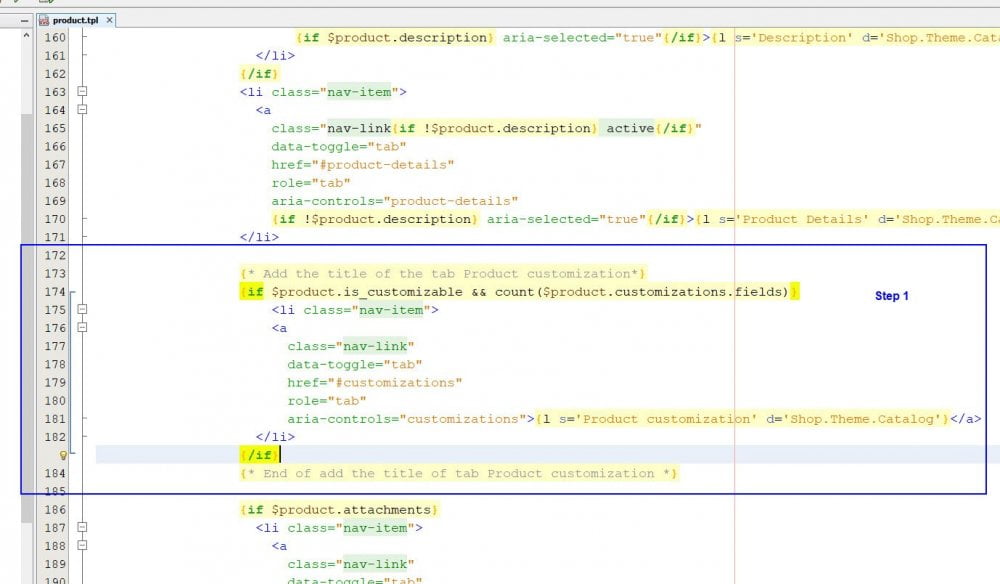
Step 2: Add the title of the tab Product customization

{* EX: theme classic: go to line code 172 add this pieces code: *}
{if $product.is_customizable && count($product.customizations.fields)}
<li class="nav-item">
<a
class="nav-link"
data-toggle="tab"
href="#customizations"
role="tab"
aria-controls="customizations">{l s='Product customization' d='Shop.Theme.Catalog'}</a>
</li>
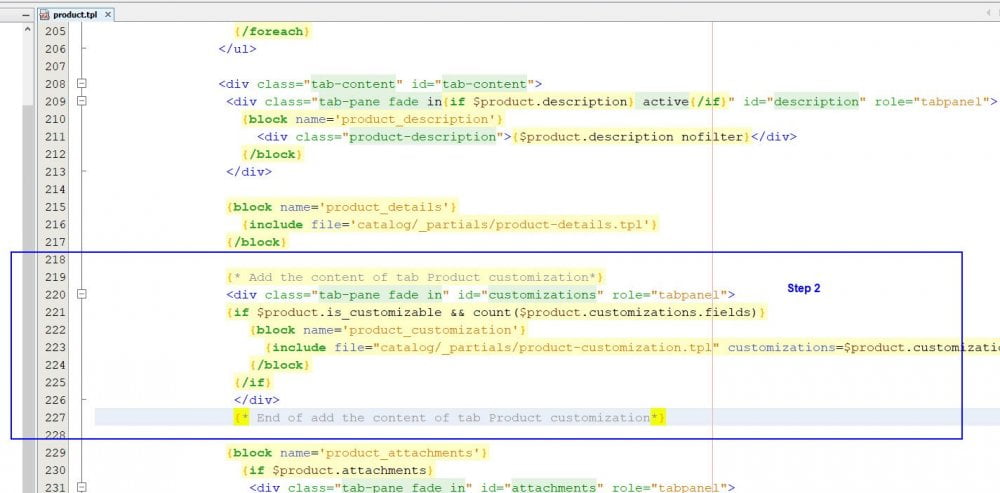
{/if}Step 3: Add the content of tab Product customization

{* Add the content of tab Product customization*}
<div class="tab-pane fade in" id="customizations" role="tabpanel">
{if $product.is_customizable && count($product.customizations.fields)}
{block name='product_customization'}
{include file="catalog/_partials/product-customization.tpl" customizations=$product.customizations}
{/block}
{/if}
</div>
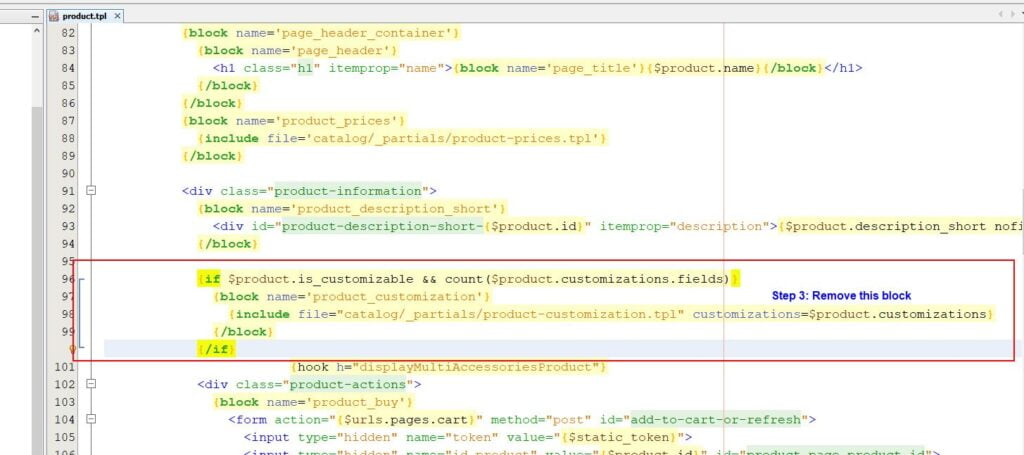
{* End of add the content of tab Product customization*}Step 4: Remove old code of Product customization

https://www.prestashop.com/forums/topic/1025576-how-to-add-custom-fields-to-the-products-details/ by prestamonste